Créer
ses premières pages web avec Dreamweaver 2
Avant de commencer,
il faut avoir au préalable créé votre propre dossier de
travail et y ranger (avant ou au fur et à mesure) tous les objets nécessaires
à votre page (images, fichiers divers, etc), sans quoi Dreamweaver ne
pourra pas créer les liens adéquats.
Quand vous ouvrez
Dreamweaver, une nouvelle page blanche s'ouvre automatiquement. Il faut
commencer par enregistrer cette page à l'endroit souhaité
en vérifiant que vous la placez bien dans le bon dossier.
Au besoin, explorez la rubrique intitulée " Dans " (tout en
haut) et la fenêtre en-dessous jusqu'à ce que vous soyez au bon
endroit.
Attention : Les
noms des fichiers web doivent toujours être brefs, sans espaces, ni accents,
ni caractères spéciaux. Cependant restez explicites.
Validez et regardez
en haut de votre page : la localisation est indiquée entre ( ).
Si vous voulez
ouvrir un fichier html déjà existant : Fichier / Ouvrir
Modifier
l'apparence générale de la page
:
Aller dans Modifier
/ Propriétés de la page.
Ici vous pourrez
modifier le titre de votre page ainsi que son arrière-plan et
les diverses couleurs composant la page.
L'arrière-plan
est une couleur ou bien une image que l'on répéte autant de fois
que nécessaire. La simple couleur se choisit en cliquant sur le carré
grisé pour arriver au choix de couleurs. L'image d'arrière-plan
se choisit en cliquant sur Parcourir à droite du champ "Image
d'arrière-plan".
Insérer
une image :
Il est important
de comprendre que les éléments graphiques pèsent lourd
et ralentissent le chargement d'une page. Il faut donc les alléger au
maximum, dans la limite de la conservation de leur qualité graphique.
Tâchez de les enregistrer au format .gif, .jpg ou .png et de limiter leur
poids à 30 ko.
Positionnez-vous
à l'endroit voulu. Menu Insertion/Image.
Sélectionnez ensuite l'image souhaitée en la recherchant dans
votre arborescence. Vérifier son apparence dans la fenêtre de sélection
mais surtout observez sous l'aperçu de l'image sa taille, son poids et
le temps qu'il faudra pour l'afficher.
Cliquez sur "Sélectionner" pour valider votre choix.
Si cette image
n'est pas enregistrée dans votre dossier de travail, Dreamweaver vous
proposera de l'y copier : accepter absolument.
L'image est,
pour l'alignement, considérée comme un élément sur
la ligne, comme le texte : il suffit de cliquer juste à côté,
sur la ligne, et de sélectionner l'alignement que l'on veut.
Pour ajouter une
bordure, cliquer sur l'image et dans la fenêtre de propriétés
indiquer la taille de la bordure.
Vous pouvez redimensionner
l'image soit dans les propriétés en modifiant la taille, soit
en bougeant les bords de l'image. Mais attention, cela ne modifie que l'apparence
pas le poids, car l'image de base n'a pas bougé, elle.
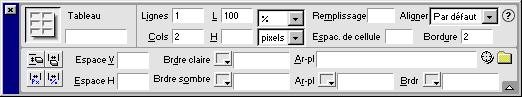
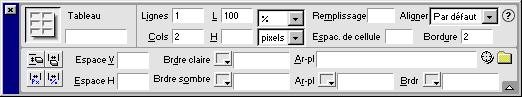
Insérer
un tableau
:
|
Positionnez-vous
à l'endroit voulu. Menu Insertion/Tableau.
Indiquez
le nombre de lignes et de colonnes ainsi que la largeur du tableau (soit
en pixels, soit en % de la fenêtre) et la taille de la bordure (0
= pas de bordure).
Le remplissage
correspond à l'espace blanc entre la bordure des cellules et le
texte. L'espacement correspond à l'espace entre les cellules.
Une fois
le tableau créé, vous pouvez également le redimensionner
grâce aux poignées apparaissant sur les bords quand vous
passez dessus.
|
|
Pour sélectionner
un tableau, cliquez sur sa bordure inférieure (vous voyez
apparaître une croix de 4 flèches) et vérifiez que le
mot Tableau apparaît bien dans la fenêtre des propriétés
en haut à gauche.

Attention, si vous
cliquez dans une cellule, les propriétés ne s'appliquent qu'à
la cellule : la partie propre à la cellule est dans la partie inférieure
des propriétés (cellule est écrit en bas à
gauche).
 |
Dans cette fenêtre propre à la cellule, vous pouvez :
- paramètrer la disposition du texte de la cellule.
- modifier les bordures et arrière-plan de la cellule.
- fractionner une cellule (en plusieurs lignes ou colonnes) ou fusionner
plusieurs cellules sélectionnées. |
Faire
un lien
:
Il est nécessaire
que vos deux éléments à lier existent.
Sélectionnez l'élément à partir duquel vous voulez
faire un lien : mot, phrase, image. Ecrivez l'élément vers lequel
on doit basculer dans la fenêtre de propriétés de l'élément,
dans le champ Lien. (dans les propriétés du texte
et des images)
- Lien interne
: vous liez à un autre fichier de votre site, cliquez sur le dossier
à droite du champ et allez cherchez le fichier auquel vous liez votre
élément. (soyez vigilants sur l'arborescence!)
- Lien externe
: vous pouvez liez votre élément à une page disponible
sur Internet. Ecrivez alors l'adresse de la page web dans le champ Lien.
Pour ne pas vous tromper, la meilleure solution est d'ouvrir la page voulue
dans un navigateur et de copier l'adresse écrite dans la barre
d'adresse (sélectionnez toute l'adresse puis faites ctrl+c) puis d'aller
la coller dans le champ Lien de votre fenêtre (ctrl+v).
- Liens vers
une adresse électronique : dans le champ Lien , commencez
votre lien par mailto:
Exemple : pour faire un lien depuis l'image d'une enveloppe vers une adresse
électronique toto@ac-creteil.fr , voici la fenêtre de propriétés.

- Lien dans
la page même (ancres nommées) :
il faut commencer par placer l'ancre vers laquelle le lien nous
amènera : placer le curseur à l'endroit voulu, puis Insertion
/ Ancre nommée et donner un nom à cette ancre. Cette ancre
sera symbolisée par cette icône  qui n'est visible que dans la page de création.
qui n'est visible que dans la page de création.
Ensuite, créer le lien à partir d'un mot ou d'une
image. Pour écrire le lien, il faut écrire #+ le nom de l'ancre
(sur une ancre nommée "livre", le lien est formulé
#livre). Mais on peut aussi sélectionner l'élément
à partir duquel se fait le lien, puis descendre près de l'ancre
et cliquer dans la fenêtre de propriétés sur le symbole
 et
tirer le fil jusqu'à l'image
et
tirer le fil jusqu'à l'image  de
l'ancre concernée.
de
l'ancre concernée.
Voir
le résultat dans un navigateur
Fichier / Aperçu
dans le navigateur / ieplore ou la touche F12.
Vous pouvez aussi paramétrer pour d'autres navigateurs comme Netscape
par exemple.
Souvenez vous que
le navigateur ne sert qu'à voir, non à modifier directement.
Pour rouvrir
un fichier html déjà existant : Fichier / Ouvrir